로컬 파일을 열 수 없음 - Chrome:로컬 리소스를 로드할 수 없습니다.
브라우저 테스트:크롬 버전: 52.0.2743.116
'C:\002.jpg'처럼 로컬에서 이미지 파일을 여는 간단한 자바스크립트입니다.
function run(){
var URL = "file:///C:\002.jpg";
window.open(URL, null);
}
run();
여기 제 샘플 코드가 있습니다.https://fiddle.jshell.net/q326vLya/3/
적절한 제안을 해주시기 바랍니다.
교실에서 Chrome을 많이 사용하는데 로컬 파일로 작업하는 것은 필수입니다.
우리가 사용해온 것은 "Web Server for Chrome"입니다.시작하면 작업할 폴더를 선택하고 URL(선택한 127.0.0.1:port 등)로 이동합니다.
단순한 서버로 PHP를 사용할 수는 없지만 간단한 작업을 위해서는 다음과 같은 방법이 있습니다.
https://chrome.google.com/webstore/detail/web-server-for-chrome/ofhbbkphhbklhfoeikjpcbhemlocgigb
1) 터미널을 열고 입력합니다.
npm install -g http-server
2) 파일을 제공할 루트 폴더로 이동하여 다음을 입력합니다.
http-server ./
의 3) , 죠.http://localhost:8080나타날 것입니다.
거기에 있는 모든 것을 가질 수 있도록 허락될 것입니다.예:
background: url('http://localhost:8080/waw.png');
여러분, 이 오류 메시지의 보안상의 이유는 충분히 이해하지만, 가끔은 해결책이 필요할 때가 있습니다...여기 제 거예요.ASP를 사용합니다.넷(이 질문이 바탕이 된 자바스크립트보다는) 하지만 누군가에게 유용할 것입니다.
사내 앱에는 사용자가 네트워크에 퍼져 있는 유용한 파일에 대한 바로 가기 목록을 만들 수 있는 웹 페이지가 있습니다.그들이 이 바로가기들 중 하나를 클릭하면 우리는 이 파일들을 열려고 합니다...하지만 물론 크롬의 오류는 이것을 막습니다.
이 웹 페이지에서는 AngularJS 1.x를 사용하여 다양한 바로 가기를 나열합니다.
내 를 만들려고 <a href..>소,은"를.Not allowed to load local resource가 이 중 했을 때 가 발생했습니다.했습니다.
<div ng-repeat='sc in listOfShortcuts' id="{{sc.ShtCut_ID}}" class="cssOneShortcutRecord" >
<div class="cssShortcutIcon">
<img ng-src="{{ GetIconName(sc.ShtCut_PathFilename); }}">
</div>
<div class="cssShortcutName">
<a ng-href="{{ sc.ShtCut_PathFilename }}" ng-attr-title="{{sc.ShtCut_Tooltip}}" target="_blank" >{{ sc.ShtCut_Name }}</a>
</div>
</div>
그 이었습니다들을 이었습니다.<a href..>이 코드를 가진 요소들, 내 Angular controller에 있는 함수를 호출하려면...
<div ng-click="OpenAnExternalFile(sc.ShtCut_PathFilename);" >
{{ sc.ShtCut_Name }}
</div>
기능 자체는 아주 간단합니다...
$scope.OpenAnExternalFile = function (filename) {
//
// Open an external file (i.e. a file which ISN'T in our IIS folder)
// To do this, we get an ASP.Net Handler to manually load the file,
// then return it's contents in a Response.
//
var URL = '/Handlers/DownloadExternalFile.ashx?filename=' + encodeURIComponent(filename);
window.open(URL);
}
그리고 제 ASP에.넷 프로젝트, 나는 다음이라는 핸들러 파일을 추가했습니다.DownloadExternalFile.aspx여기에는 다음 코드가 포함되어 있습니다.
namespace MikesProject.Handlers
{
/// <summary>
/// Summary description for DownloadExternalFile
/// </summary>
public class DownloadExternalFile : IHttpHandler
{
// We can't directly open a network file using Javascript, eg
// window.open("\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls");
//
// Instead, we need to get Javascript to call this groovy helper class which loads such a file, then sends it to the stream.
// window.open("/Handlers/DownloadExternalFile.ashx?filename=//SomeNetworkPath/ExcelFile/MikesExcelFile.xls");
//
public void ProcessRequest(HttpContext context)
{
string pathAndFilename = context.Request["filename"]; // eg "\\SomeNetworkPath\ExcelFile\MikesExcelFile.xls"
string filename = System.IO.Path.GetFileName(pathAndFilename); // eg "MikesExcelFile.xls"
context.Response.ClearContent();
WebClient webClient = new WebClient();
using (Stream stream = webClient.OpenRead(pathAndFilename))
{
// Process image...
byte[] data1 = new byte[stream.Length];
stream.Read(data1, 0, data1.Length);
context.Response.AddHeader("Content-Disposition", string.Format("attachment; filename={0}", filename));
context.Response.BinaryWrite(data1);
context.Response.Flush();
context.Response.SuppressContent = true;
context.ApplicationInstance.CompleteRequest();
}
}
public bool IsReusable
{
get
{
return false;
}
}
}
그리고 이것이 마지막입니다.
가 내 중 됩니다.OpenAnExternalFilefunction - 이 .ashx 파일을 열어서 열려는 파일의 path+ filename를 전달합니다.
이 처리기 코드는 파일을 로드한 다음 파일 내용을 HTTP 응답으로 다시 전달합니다.
그리고 작업이 완료되면 웹페이지는 외부 파일을 엽니다.
다시 이 이"! - "를.Not allowed to load local resources"야, 해서... 하지만 이는 이 하는 아주 이라는 것을 위해 하지만 이 코드는 이 한계를 극복하는 아주 간단한 방법이라는 것을 보여주기 위해 게시한 것입니다.
으로 단 한 가지만 말씀드리겠습니다.": " .C:\002.jpg". 이러면 안 돼요.웹 사이트는 하나의 서버(자체 C: 드라이브 포함)에 설치되며 사용자 자신의 C: 드라이브에 직접 액세스할 수 없습니다.따라서 네트워크 드라이브의 어딘가에 있는 파일에 액세스하기 위해 저와 같은 코드를 사용하는 것이 최선입니다.
Chrome은 특히 보안상의 이유로 이 방식으로 로컬 파일 액세스를 차단합니다.
다음은 Chrome의 플래그를 해결하고 시스템을 취약점에 개방하는 기사입니다.
http://www.chrome-allow-file-access-from-file.com/
크롬용 웹 서버를 사용하는 방법이 있습니다.
단계는 다음과 같습니다.
- 확장을 크롬에 추가합니다.
- 폴더(C:\images)를 선택하고 원하는 포트에서 서버를 실행합니다.
이제 로컬 파일에 쉽게 액세스할 수 있습니다.
function run(){
// 8887 is the port number you have launched your serve
var URL = "http://127.0.0.1:8887/002.jpg";
window.open(URL, null);
}
run();
PS: 교차 오리진 액세스 오류가 발생할 경우 고급 설정에서 CORS Header 옵션을 선택해야 할 수 있습니다.
이 문제는 제가 서버 사이드 언어로 PHP를 사용하고 있을 때 발생하며, 그 해결 방법은 결과를 클라이언트에 전송하기 전에 이미지의 base64 enconding을 생성하는 것이었습니다.
$path = 'E:/pat/rwanda.png';
$type = pathinfo($path, PATHINFO_EXTENSION);
$data = file_get_contents($path);
$base64 = 'data:image/' . $type . ';base64,' . base64_encode($data);
제 생각에는 누군가가 자신의 작품을 만들 수 있는 아이디어를 줄 수도 있을 것 같습니다.
감사해요.
Google Chrome은 보안 때문에 로컬 리소스를 로드할 수 없습니다.Chrome은 http url이 필요합니다.Internet Explorer(인터넷 익스플로러) 및 Edge(엣지)에서는 로컬 리소스를 로드할 수 있지만 사파리, 크롬 및 Firefox에서는 로컬 리소스를 로드할 수 없습니다.
파일 위치로 이동하여 그곳에서 파이썬 서버를 시작합니다.
python -m SimpleHttpServer
그런 다음 해당 URL을 기능으로 전환합니다.
function run(){
var URL = "http://172.271.1.20:8000/" /* http://0.0.0.0:8000/ or http://127.0.0.1:8000/; */
window.open(URL, null);
}
이렇게 하면 파일 시스템에 액세스할 수 있기 때문에 큰 보안 문제가 발생할 수 있으며, 해당 파일 시스템에서 사용 가능한 데이터를 처리할 수도 있습니다.다행히도 당신이 하려는 일을 할 수는 없습니다.
로컬 리소스에 액세스해야 할 경우 컴퓨터에서 웹 서버를 시작할 수 있으며 이 경우 방법이 효과적입니다.Chrome 설정에서 작동하는 것과 같은 다른 해결 방법도 가능하지만, 저는 항상 깨끗한 방법을 선호합니다. 로컬 웹 서버를 설치하거나 다른 포트에 설치하는 것이 더 좋습니다(아니요, 어렵지 않습니다!).
참고 항목:
php가 설치되어 있으면 내장 서버를 사용할 수 있습니다.파일로 대상 dir를 열고 실행하기만 하면 됩니다.
php -S localhost:8001
모든 이미지 네트워크 경로를 저장된 인코딩 HTML 문자열의 바이트 문자열로 바꾸기만 하면 됩니다.이를 위해 html 문자열을 html 문서로 변환하기 위해 htmlAgilityPack이 필요했습니다.https://www.nuget.org/packages/HtmlAgilityPack
각 이미지 src 네트워크 경로(또는 로컬 경로)를 바이트 스팅으로 변환하려면 아래 코드를 찾습니다.IE, 크롬 및 파이어폭스에 네트워크 경로(또는 로컬 경로)가 있는 모든 이미지를 표시합니다.
string encodedHtmlString = Emailmodel.DtEmailFields.Rows[0]["Body"].ToString();
// Decode the encoded string.
StringWriter myWriter = new StringWriter();
HttpUtility.HtmlDecode(encodedHtmlString, myWriter);
string DecodedHtmlString = myWriter.ToString();
//find and replace each img src with byte string
HtmlDocument document = new HtmlDocument();
document.LoadHtml(DecodedHtmlString);
document.DocumentNode.Descendants("img")
.Where(e =>
{
string src = e.GetAttributeValue("src", null) ?? "";
return !string.IsNullOrEmpty(src);//&& src.StartsWith("data:image");
})
.ToList()
.ForEach(x =>
{
string currentSrcValue = x.GetAttributeValue("src", null);
string filePath = Path.GetDirectoryName(currentSrcValue) + "\\";
string filename = Path.GetFileName(currentSrcValue);
string contenttype = "image/" + Path.GetExtension(filename).Replace(".", "");
FileStream fs = new FileStream(filePath + filename, FileMode.Open, FileAccess.Read);
BinaryReader br = new BinaryReader(fs);
Byte[] bytes = br.ReadBytes((Int32)fs.Length);
br.Close();
fs.Close();
x.SetAttributeValue("src", "data:" + contenttype + ";base64," + Convert.ToBase64String(bytes));
});
string result = document.DocumentNode.OuterHtml;
//Encode HTML string
string myEncodedString = HttpUtility.HtmlEncode(result);
Emailmodel.DtEmailFields.Rows[0]["Body"] = myEncodedString;
Chrome 및 기타 Browser는 보안상의 이유로 로컬 파일에 대한 서버 접근을 제한합니다.그러나 허용된 액세스 모드에서 브라우저를 열 수 있습니다.단말기를 열고 크롬이 있는 폴더로 가시면 됩니다.exe가 저장되고 다음 명령을 작성합니다.
chrome.exe --allow-file-access-from-files
하지만 이렇게 하면 저는 효과가 없어서 특정 디렉토리에 있는 모든 파일에 대해 다른 경로를 만들었습니다.따라서 그 길로 간다는 것은 그 파일을 열었다는 것을 의미합니다.
function getroutes(list){
list.forEach(function(element) {
app.get("/"+ element, function(req, res) {
res.sendFile(__dirname + "/public/extracted/" + element);
});
});
}
했습니다 의 파일 하여 이 했습니다.__dirname/public/extracted그리고 각각의 파일명에 대해 다른 경로를 만들어 서버측에서 렌더링할 수 있었습니다.
이 문제가 발생했습니다. Angular에 대한 해결책은 다음과 같습니다. Angular의 자산 폴더를 인코딩으로 감았습니다.URI Component() 기능.됐습니다.하지만 이 솔루션의 위험성에 대해서는 다음과 같은 사항은 다음과 같습니다.
'''const URL ${encodeURIComponent(///file_2.pdf)}(URL window.open (URL)
I used Angular 9, so this is my url when I clicked open local file:
```http://localhost:4200/%2Fassets%2Foffice%2Ffile_2.pdf```
이것은 구글 크롬 확장을 위한 것입니다.
const url = "file:///C:\002.jpg"
chrome.tabs.create({url, active:true})
{
"name": "",
"manifest_version": 3,
"permissions": [
"activeTab",
"tabs"
],
// ...
}
이 솔루션은 PHP에서 제게 효과가 있었습니다.브라우저에서 PDF를 엽니다.
// $path is the path to the pdf file
public function showPDF($path) {
if($path) {
header("Content-type: application/pdf");
header("Content-Disposition: inline; filename=filename.pdf");
@readfile($path);
}
}
를 .<audio src="C://somePath"/>은 라고 .cannot load local resource.어떤 웹페이지라도 단순히 로컬 경로를 제공하고 개인 파일에 액세스할 수 없기 때문에 이는 타당합니다.
를 변경합니다.src propertyJS를 통해서 플라스크 서버와 HTML을 이용한 샘플 구현이 있습니다.
server.py
@app.route("/")
def home():
return render_template('audioMap.html')
@app.route('/<audio_file_name>')
def view_method(audio_file_name):
path_to_audio_file = "C:/Audios/yourFolderPath" + audio_file_name
return send_file(
path_to_audio_file,
mimetype="audio/mp3",
as_attachment=True,
attachment_filename="test.mp3")
audioMap.html
{% raw %}
<!DOCTYPE html>
<html>
<body>
AUDIO: <audio src="Std.mp3" controls >
</body>
</html>
{% endraw %}
설명:
할 때src 플라스크에 합니다.이는 get request다를 생성합니다.
127.0.0.1 - - [04/May/2021 21:33:12] "GET /Std.mp3 HTTP/1.1" 200 -
보시다시피 플라스크에서 Get 요청을 보냈습니다.Std.mp3file. 그래서 이 get 요청을 처리하기 위해, 우리는 오디오 파일 이름을 가져다가 로컬 디렉토리에서 읽은 후 반환하는 엔드포인트를 작성했습니다.따라서 UI에 오디오가 표시됩니다.
참고: 이것은 flask를 통해 render_template 메서드를 사용하여 HTML 파일을 렌더링하는 경우 또는 flask를 웹 서버로 사용하는 경우에만 작동합니다.
Google Chrome은 보안 때문에 로컬 리소스를 로드할 수 없습니다.이 문제에 대한 간단한 해결책이 있습니다.
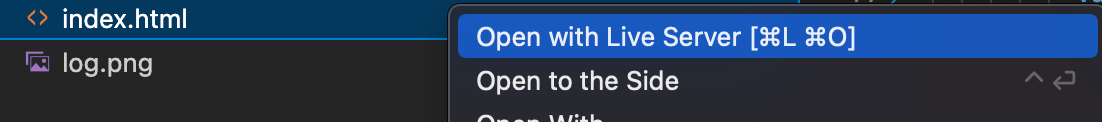
1. vScode에 라이브 서버 플러그인 설치
2.라이브 서버별 html 파일 열기
언급URL : https://stackoverflow.com/questions/39007243/cannot-open-local-file-chrome-not-allowed-to-load-local-resource
'programing' 카테고리의 다른 글
| AWS Elasticache Redis 클러스터를 Spring Boot 앱에 연결하는 방법은? (0) | 2023.10.13 |
|---|---|
| xml.LoadData - 루트 수준의 데이터가 잘못되었습니다.1호선, 1번 위치 (0) | 2023.10.13 |
| c에 더미가 없다고요? (0) | 2023.10.13 |
| AngularJS: ng-model inside ng-repeat? (0) | 2023.10.13 |
| jquery ajax는 http url에서 응답 텍스트를 가져옵니다. (0) | 2023.10.13 |